Como visualizar o desenvolvimento de projetos com Gource
Aprenda a visualizar o desenvolvimento de um projeto de software usando a ferramenta Gource e o seu sistema de controle de versão favorito.
O Gource é uma ferramenta open-source que permite visualizar o desenvolvimento de projetos de software com base num sistema de controle de versão como Git, Mercurial, Bazaar and SVN.
Por exemplo, esta é uma visualização de quase 2 horas de toda a história de desenvolvimento do kernel do Linux de 1991 a 2015:
Esse tipo de visualização pode ter várias utilidades. Para um projeto open-source, pode servir como reconhecimento ao trabalho de uma comunidade engajada. Pode servir como ferramenta exploratória.
No final de 2019, usei a ferramenta para criar um vídeo para a retrospectiva do projeto Hércules na Ambev Tech. Foi um ano incrível e cheio de desafios, e fazer esse vídeo ajudou nosso time a fechá-lo com chave de ouro. Incluí este vídeo no final do post para ilustrar com um caso de uso real.
#Fácil de instalar
Para instalar, você pode baixar o Gource diretamente no site gource.io, ou instalar usando seu gerenciador de pacote favorito.
Como instalar no Mac:
Como instalar no Ubuntu:
Como instalar no Windows:
#Fácil de usar
Para rodar, basta navegar no terminal para o diretório raiz do repositório que deseja visualizar e rodar o comando gource. A ferramenta vai abrir em modo interativo, e você vai poder aplicar zoom, movimentar e explorar os elementos da visualização mouse e teclado.

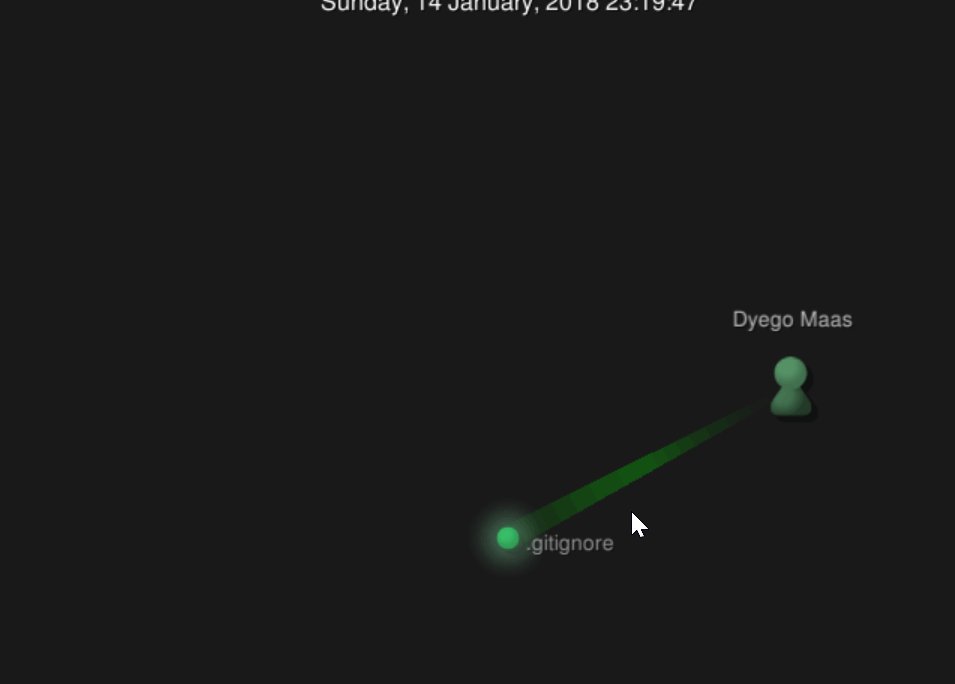
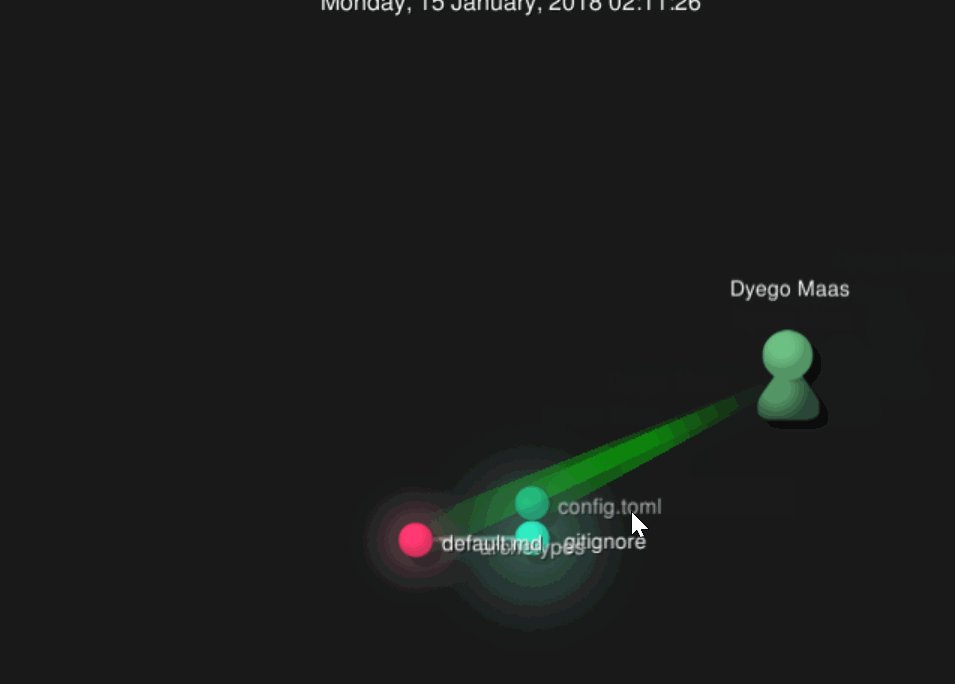
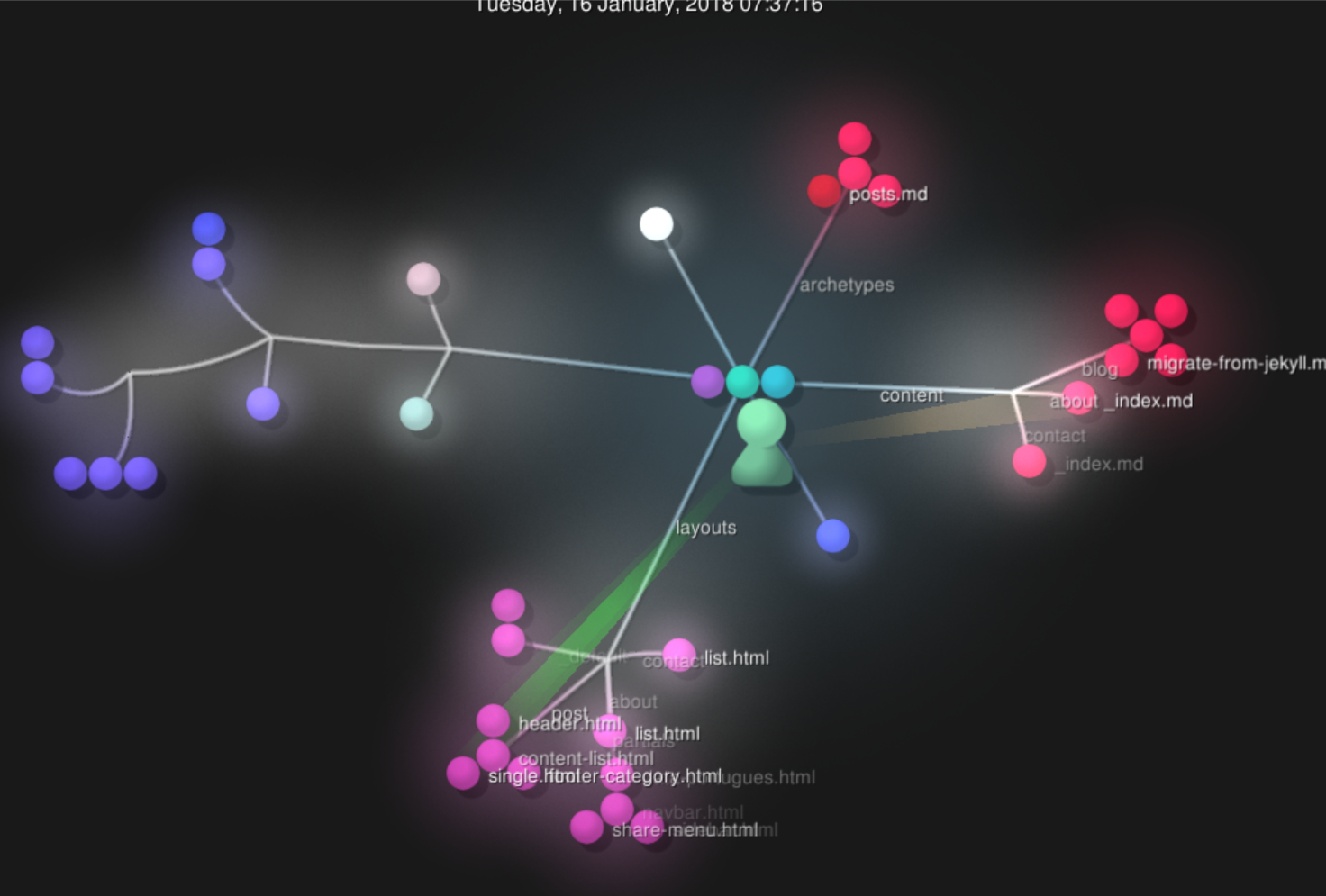
O resultado em algum momento deve ser algo parecido com isto:

A ferramenta representa visualmente os diretórios como um grafo; cada arquivo é uma bolinha:

#Muitas opções
É possível personalizar vários aspectos da animação, obtendo resultados bastante variáveis. A seguir listo algumas opções que acho bastante úteis.
Para usá-los, basta rodar gource seguido do parâmetro desejado.
#Configurando a área de visualização
- Tamanho da janela:
-1280x720(largura x altura) - Modo janela:
-wou--windowed - Modo tela cheia:
-fou--fullscreen - Janela sem borda:
--frameless
#Recortando um fragmento da visualização
Talvez não seja interessante visualizar toda a história do repositório. Por exemplo, comecei este blog duas vezes; o primeiro ano é praticamente uma cidade fantasma e o segundo ano é bem mais interessante de visualizar. Você pode selecionar o ponto exato na linha do tempo em que deseja começar e terminar a visualização:
- Início:
--start-date "YYYY-MM-DD hh:mm:ss +tz" - Fim:
--stop-date "YYYY-MM-DD hh:mm:ss +tz"
Os dois parâmetros permitem configurar a data nos seguintes formatos:
Alternativamente, podemos selecionar o início e fim com base na posição numa escala entre 0.0 e 1.0 (ou ainda "random"):
- Início:
-p POSICAOou--start-position POSICAO - Fim:
--stop-position POSICAO
E também é possível parar a animação após alguns segundos: -stop-at-time SEGUNDOS.
Para pular períodos de inatividade, podemos usar o parâmetro auto-skip, que vai ignorar entradas do log do repositório se nada de novo acontecer naqueles segundos de animação:
a SEGUNDOSou--auto-skip-seconds SEGUNDOS
#Rodando em loop
Podemos rodar a visualização em loop com o parâmetro --loop, ou ainda aguardar alguns segundos antes de recomeçar: --loop-delay-seconds SEGUNDOS.
#Controlando a velocidade da visualização
Existem duas formas de controlar a velocidade da simulação. A primeira é especificar quantos segundos de animação deve durar cada dia de trabalho com o parâmetro -s SEGUNDOS ou --seconds-per-day SEGUNDOS.
Por exemplo:
- 1 dia / segundo:
--seconds-per-day 1 - 5 dias / segundo:
--seconds-per-day 0.2 - 10 dias / segundo:
--seconds-per-day 0.1
A outra forma, é controlando a escala do tempo com o parâmetro -c ESCALA --time-scale ESCALA. A escala pode variar de 0.0 a 4.0, e pode ser usada tanto para acelerar quanto desacelerar a animação:
- 2 vezes mais rápido:
--time-scale 2 - 10 vezes mais devagar (slow-motion):
--time-scale 0.1
#Controlando a aparência da visualização
Podemos selecionar o fundo:
- Cor de fundo:
-b FFFFFFou--background-colour FFFFFF(cor em hexadecimal) - Imagem de fundo
--background-image IMAGEM
Podemos configurar a logo do projeto:
- Imagem do logo:
--logo IMAGEM - Posição do logo:
--logo-offset XxY
Para ajustar o brilho dos elementos, você pode brincar com esses dois parâmetros:
- Quantidade de bloom (brilho):
--bloom-multiplier FLOAT - Intensidade do bloom (brilho):
--bloom-intensity FLOAT
Você pode melhorar a qualidade das bordas ativando o algoritmo de anti-aliasing: --multi-sampling.
E se a visualização estiver rodando muito devagar, você pode tentar desabilitar a sincronização vertical com o parâmetro --no-vsync. Não recomendo fazer isso se você pretende gravar um vídeo, pois alguns artefatos vão acabar aparecendo (frames renderizados parcialmente).
Além destas opções, existe uma tonelada de configurações para os textos, os nomes dos arquivos, os usuários, efeitos visuais e muito mais. Você pode encontrar todos eles no README do projeto.
#Guia completo
Um guia completo dos parâmetros suportados pelo Gource pode ser encontrado no README do projeto no GitHub.
#Gerando um vídeo da visualização
O Gource permite exportar a visualização no formato PPM:
- Nome do arquivo:
-o ARQUIVOou--output-ppm-stream ARQUIVO - Definir framerate:
-r FPSou--output-framerate FPS(em frames/s)
O arquivo de stream de vídeo resultante precisa então ser convertido num formato mais comum como MKV, MPEG, WEBM ou MP4. Para isso, precisamos do auxílio de outra ferramenta.
Uma ferramenta que se mostrou útil foi o avconv. Com ela, podemos realizar a tarefa com um comando parecido com este:
#O vídeo da retrospectiva - um exemplo prático
Para finalizar, gostaria de compartilhar o vídeo que comentei no começo do artigo, que fiz para a retrospectiva do time Hércules, na Ambev Tech, no final de 2019:
Para fazer este vídeo, utilizei o Gource para gerar o PPM, o avconv para converter em vídeo.
Para deixar as coisas mais interessantes, já que era para uma retrospectiva de final de ano, resolvi adicionar uma trilha sonora e alguns labels extras no vídeo, além, é claro, do Baby Yoda no final. Para isso, usei o VSDC Video Editor, um excelente editor gratuito de vídeo. A música usada como trilha sonora eu comprei por cinco reais, tomando o cuidado de escolher uma com a licença adequada.

#Como foi feito
Usei o Gource com as configurações abaixo. Até chegar nela, testei muitas outras combinações:
Para converter o arquivo PPM em vídeo, a primeira ferramenta que testei foi o ffmpeg, com o qual eu já tinha alguma familiaridade para extração de áudio de vídeos e outras tarefas básicas do tipo. Infelizmente ele não funcionou como o esperado, mas o avconv deu conta do trabalho.
Se por acaso você quiser ver como foi a tentativa de usar o ffmpeg, disponibilizei o script neste gist. O problema dele é que o processo sempre travava um pouco antes de terminar.
Então, para converter o PPM em vídeo no formato MP4, com bitrate de 32Kbps e 30 FPS, usei o avconv a partir de uma imagem Docker. Funcionou como uma luva:
#Conclusão
O Gource é uma ferramenta fantástica para visualizar a evolução de projetos de software. Ele é fácil de instalar, fácil de usar e oferece muitas opções de personalização.
Seja para fazer uma retrospectiva de projeto, criar um vídeo promocional ou simplesmente explorar a história de desenvolvimento de um repositório, o Gource é uma excelente opção.
A capacidade de gerar vídeos em alta qualidade torna a ferramenta ainda mais versátil, permitindo criar apresentações e materiais visuais impressionantes para demonstrar o progresso e a evolução de projetos de software.