
A melhor forma de posicionar variáveis locais num método
Neste artigo, apresento uma forma intuitiva de decidir onde declarar cada variável local de um método, que também é fácil de ensinar para quem está aprendendo clean code.
Um dos itens mais simples e importantes quando falamos de clean code é a declaração de variáveis. Enquanto os nomes das variáveis são de extrema importância na elaboração de um código limpo, seu posicionamento dentro de um método frequentemente recebe pouca atenção, o que pode influenciar negativamente a compreensibilidade do código.
Mas existem algumas práticas super intuitivas que podemos aplicar para facilitar ainda mais a leitura do nosso código, e que são bastante fáceis de ensinar para desenvolvedores com qualquer nível de experiência.
Proximidade
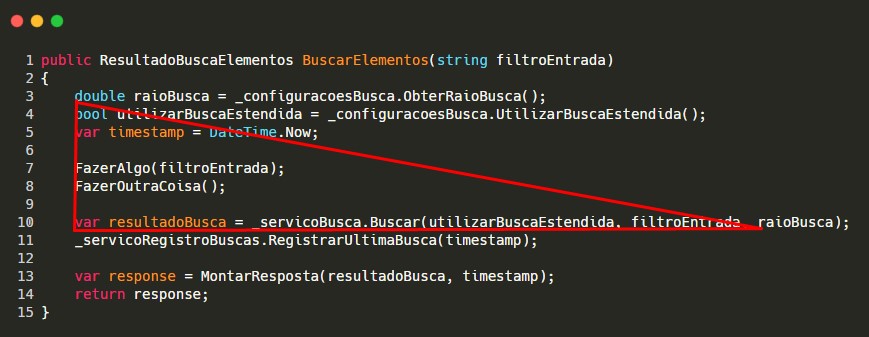
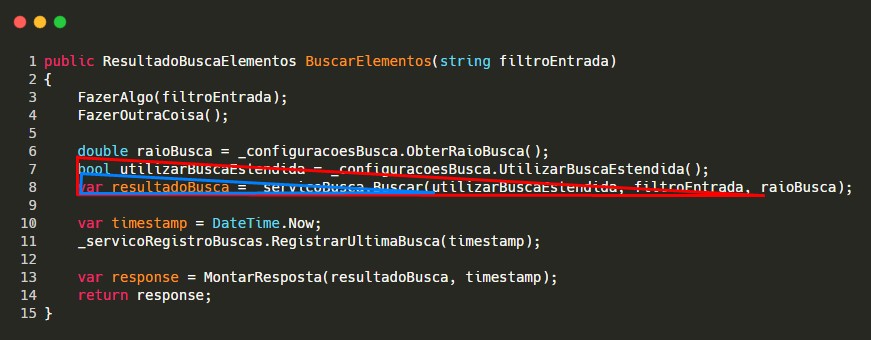
Infelizmente, uma prática comum de programação é declarar as variáveis mais ao topo de um método, para então utilizá-las mais à frente:

No exemplo acima, essa abordagem acaba gerando ruído desnecessário. As variáveis raioBusca e utilizarBuscaEstendida são declaradas no topo, e usadas somente mais abaixo, depois de duas outras duas operações. Apesar de os nomes dessas variáveis serem bastante expressivos, estão muito distantes do seu contexto de uso, o que pode ser representado por um triângulo retângulo desenhado sobre o código.

Aviso
Quanto mais longo for o método, mais ruído essa abordagem gera.
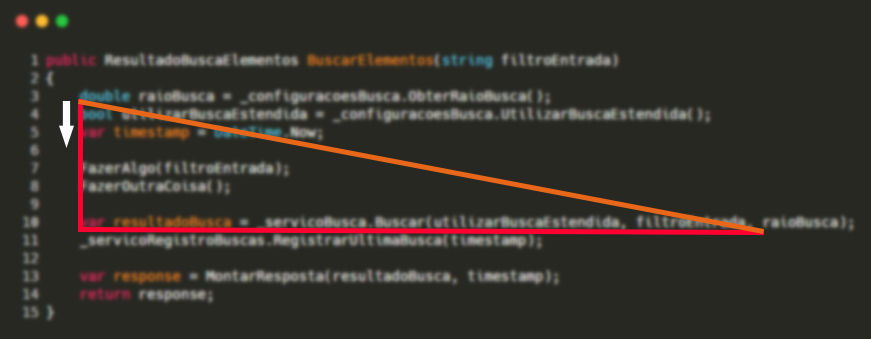
Como podemos ver no exemplo acima, um bom tanto de código está compreendido dentro do triângulo. Podemos dizer que este trecho está no caminho de um código mais expressivo. O mesmo problema afeta a variável timestamp:

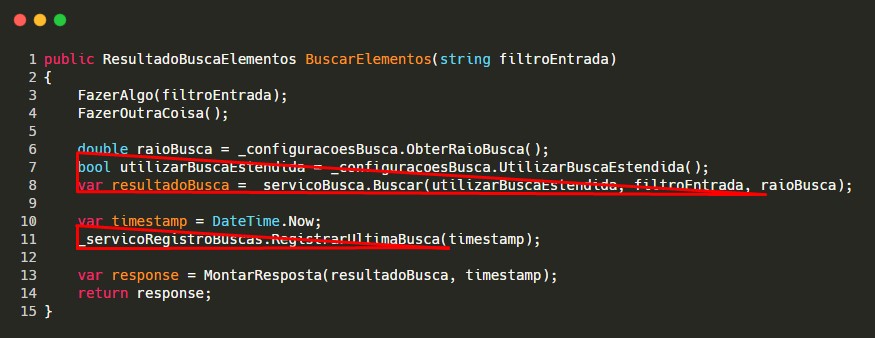
Podemos resolver isso facilmente aproximando as variáveis do seu contexto de uso, como vemos na imagem a seguir:

Dessa forma, cada grupo de operações fica isolado dos outros, e cada etapa de processamento de um método recebe ainda mais destaque.

A ordem dos fatores importa
Mesmo no segundo cenário, em que as variáveis são declaradas próximas do uso, a ordem com que são declaradas importa na hora da leitura do código. No exemplo que trabalhamos até aqui, a variável raioBusca é declarada antes da utilizarBuscaEstendida, mas utilizada depois.
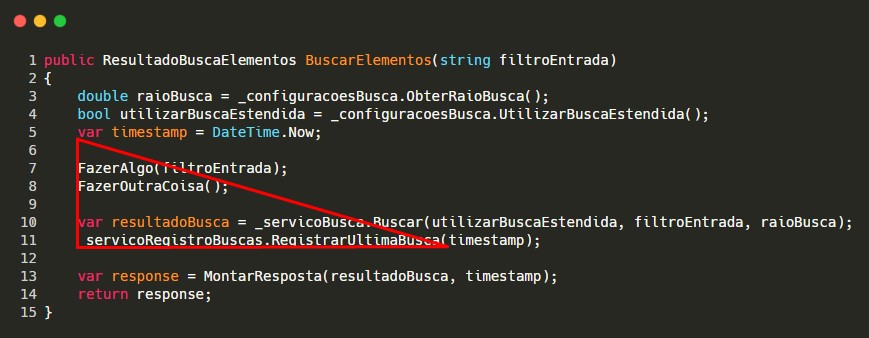
Apesar de estarem próximas de onde são usadas, há uma quebra de sequência que mata um pouco da fluidez do código. Isso pode ser visualizado novamente usando os triângulos:

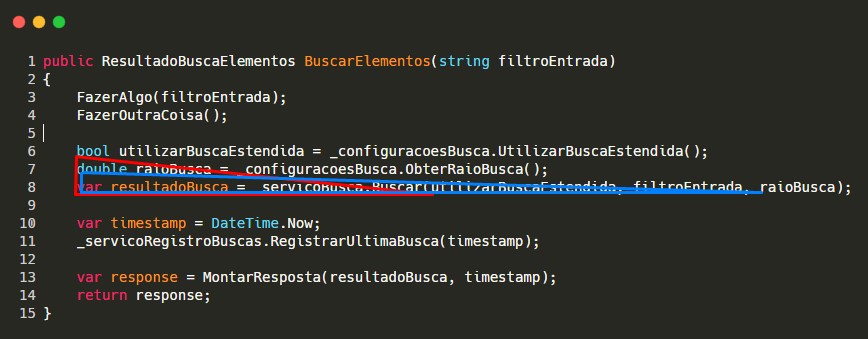
Ao inverter a ordem de declaração das variáveis de modo que bata com a ordem em que são utilizadas, podemos ver que nenhum triângulo engloba totalmente o outro:

A simples ação de reordenar a declaração das variáveis já facilita um pouquinho mais a leitura, tornando-a mais natural, com basicamente zero esforço adicional.
Distância como indicador de posicionamento
Obviamente, ninguém precisa ficar desenhando triângulos sobre o código enquanto programa. Utilizei esses desenhos para ilustrar uma forma intuitiva de decidir onde posicionar cada variável local dentro de um método.
É muito fácil imaginar uma linha reta da declaração de uma variável até onde é usada pela primeira vez. Podemos então aplicar uma heurística simples: nosso objetivo então deve ser reduzir essa distância o máximo possível para cada variável dentro do método.
Essa linha reta imaginária também coincide com a hipotenusa de um triângulo reto. Sempre que ela for maior que o necessário, a área desse triângulo vai acabar compreendendo código que não está diretamente relacionado às variáveis que estamos declarando, e elas precisam ser movidas para um local mais próximo de onde são usadas.

Conclusões
Há aspectos bastante sutis que influenciam na legibilidade de um código, e cujo impacto está longe de ser óbvio para muitos desenvolvedores, especialmente aqueles que estão ainda no começo da sua jornada.
Numa sala de Zoom, é muito fácil desenhar sobre a tela, e eu costumo utilizar o método descrito acima para explicar esses conceitos em sessões de pair-programming. Costuma funcionar muito bem.